En cache-plugin är ett tillägg för WordPress som ska göra att din blogg, butik och webbplats visas, presenteras snabbare för besökaren. Tanken är att skicka en färdig sida till besökaren om informationen inte har uppdaterats sedan det senaste besöket.
Jag väljer att förenkla beskrivningen om hur en WordPress-sajt fungerar och har skalat bort en massa teknik, undantag och kriterier för att förklaringen inte ska bli för långrandig.
En webbplats skickar ut två olika typer av sidor med information – sidor som genereras (ritas upp) då då begär fram informationen – eller fasta sidor. Den första typen är långsammare än fasta sidor, sidor som redan ligger klara att skickas. Det cache-plugins gör är att skapa fasta sidor så långt det är möjligt för information som inte ändras. Det kapar ned laddningstiderna och ger en snabbare webbplats.
Detta i teorin.
Tjänar då alla webbplatser på att installera en cache-plugin?
Nej, har du en webbplats där informationen på sidorna ändras ofta, en butik, exempelvis så är det inte säkert att en cache-plugin gör någon större skillnad. Har du en enklare webbplats, en mindre webbplats så är det inte heller säkert att du vinner så mycket på att installera en plugin. Det finns dessutom två viktigare kriterier – hur du byggt din hemsida och var du har den, din host. Det senare är den viktigaste faktorn. Har du valt en leverantör med långsamma servrar så kommer en cache-plugin inte att kunna göra underverk. Har du dessutom fyllt din sida med mycket stora bilder (för att ta ett exempel) så hjälper det inte heller med cache-plugin.
En cache-plugin är ingen mirakelkur. Går din webbplats långsamt så börja med att kontrollera hur många objekt du har, exempelvis på startsidan, ju fler saker som ska visas – ju långsammare går sidan. Kolla storleken på bilder – ju större bilder – ju långsammare går sidan.
Bilder kan du med fördel optimera med ImageOptim, ett smart, enkelt gratisprogram. Kör alla bilder som du laddar upp till din webbplats i programmet så har du kapat ned en flaskhals. Sedan som sagt – din host, där du har din webbplats. Det är en dramatisk skillnad mellan olika leverantörer nämligen.
Cache
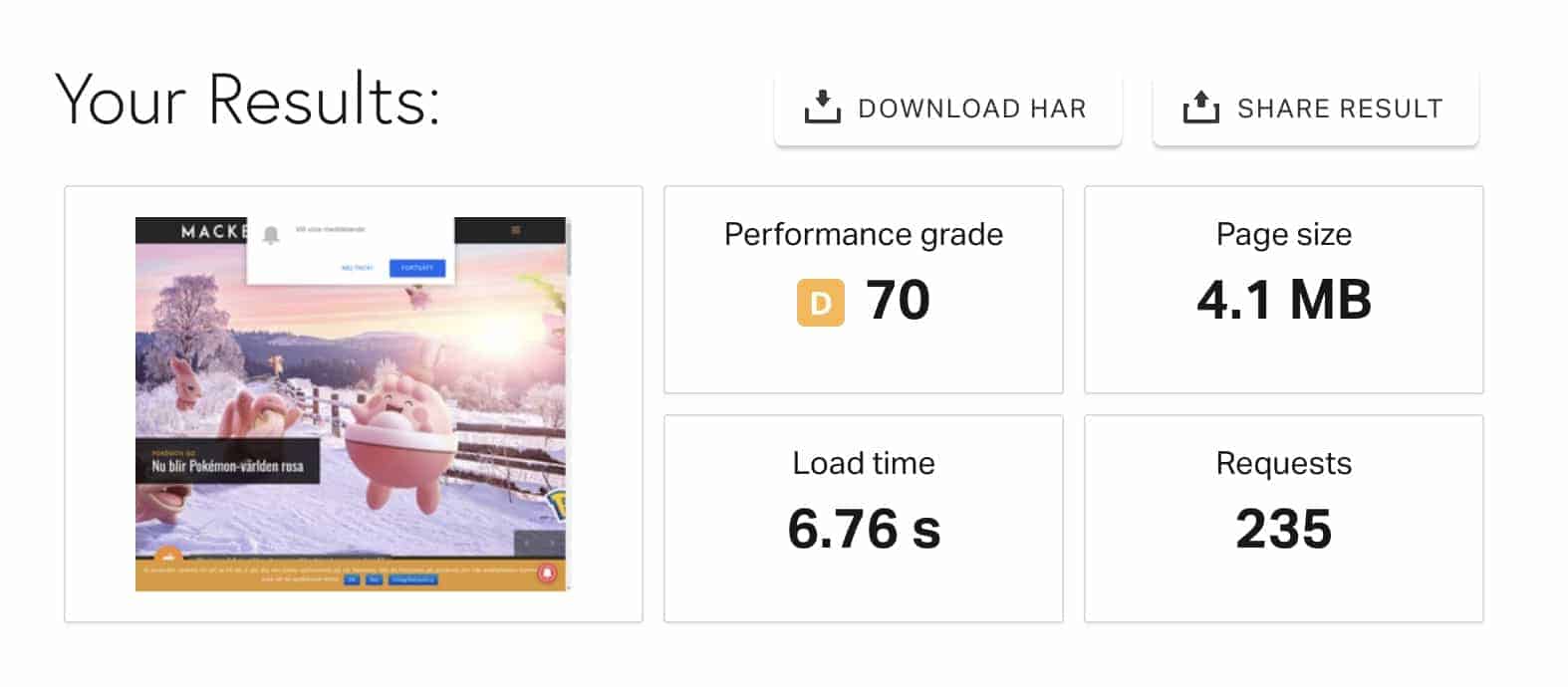
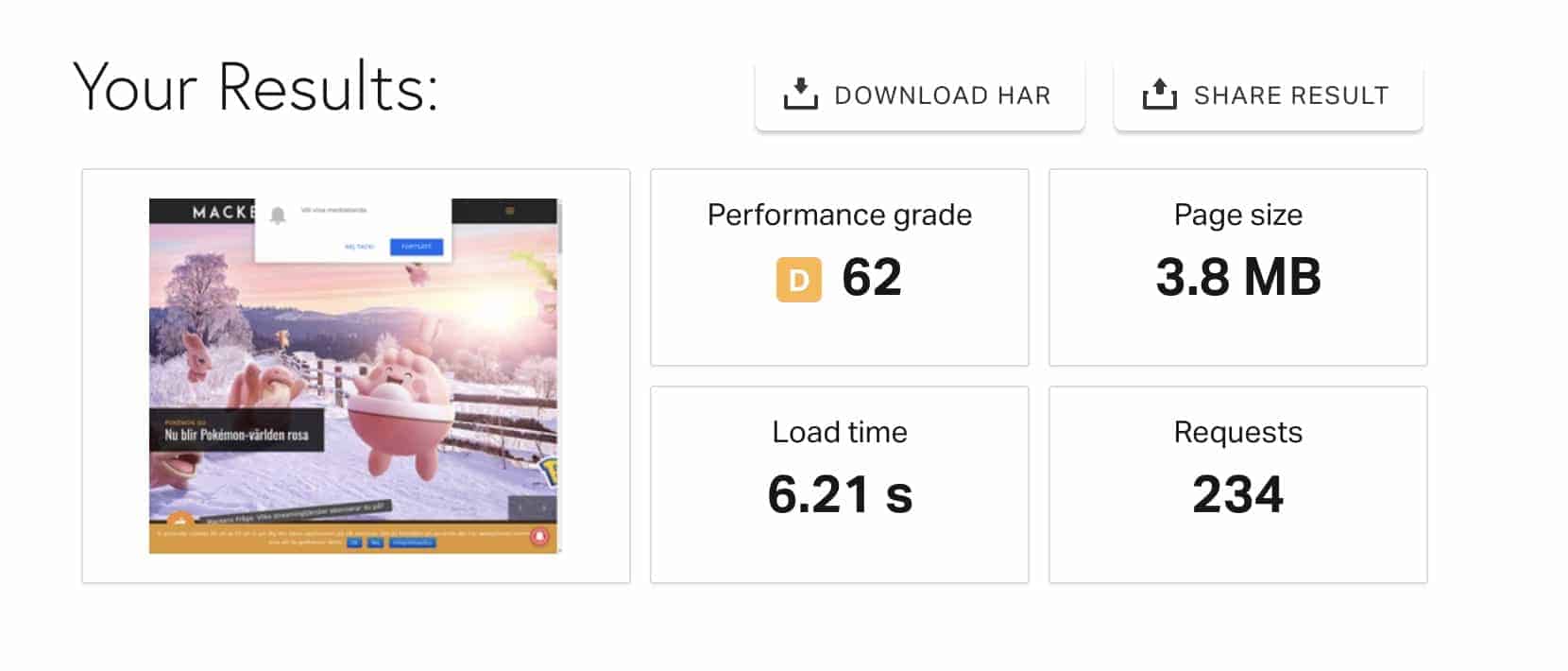
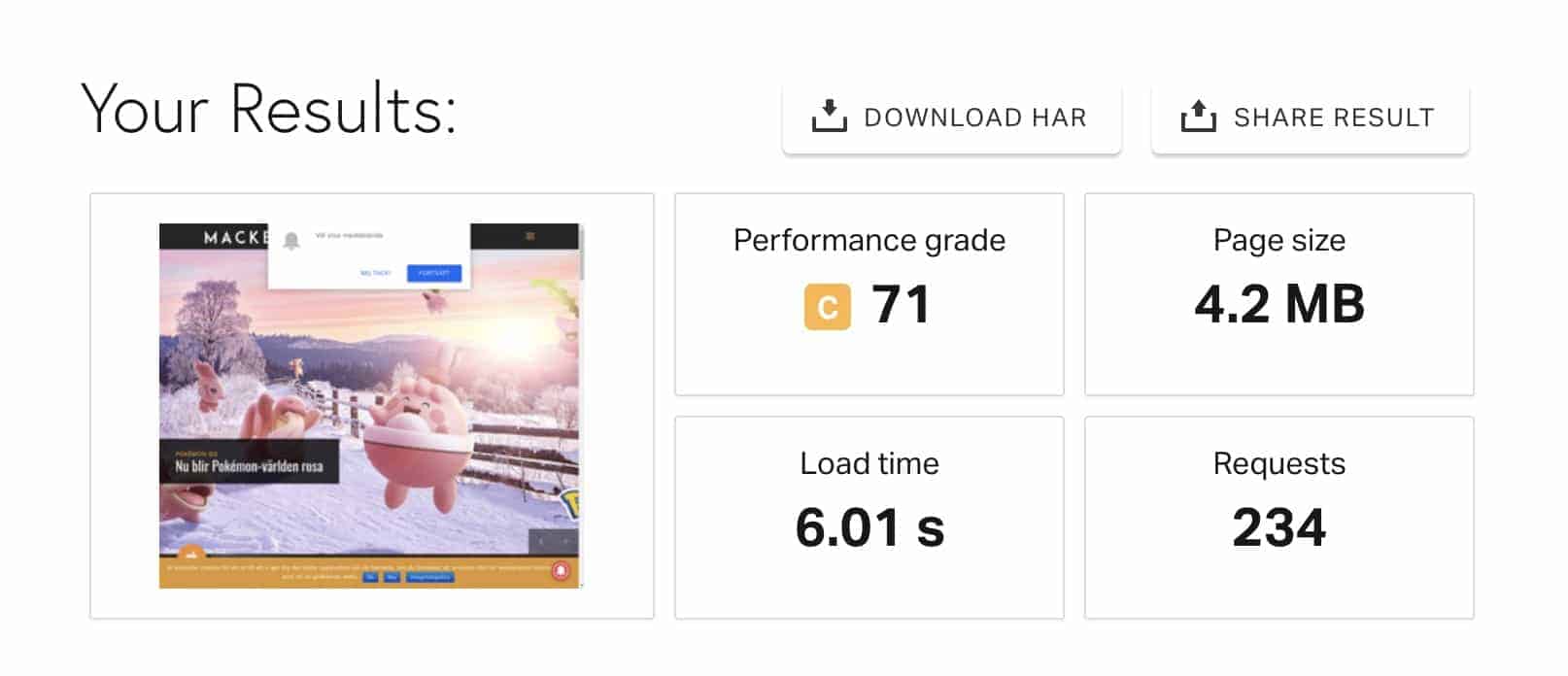
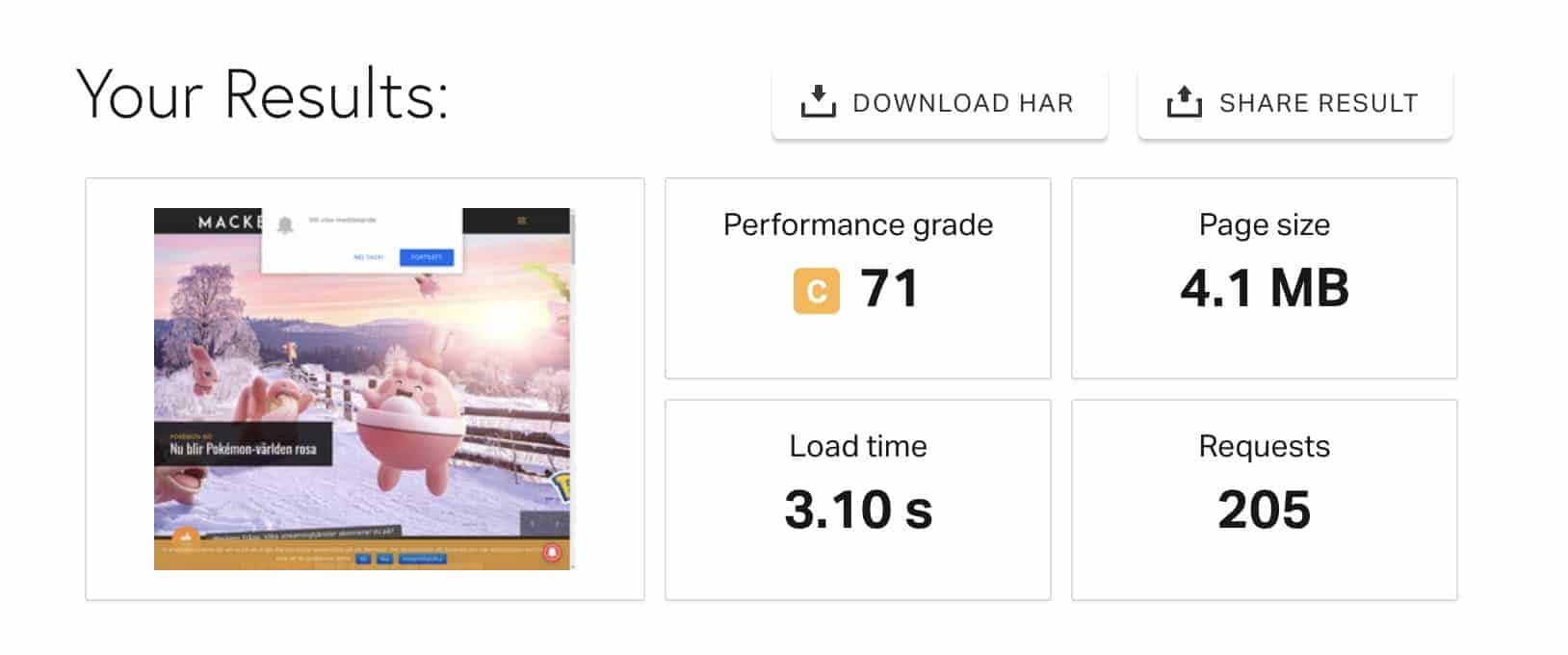
Så, under förutsättning att du komprimerar dina bilder, håller nere antalet objekt så går vi vidare med att se vad alla dessa olika cache-plugins går för. För att få ett någorlunda rättvis utslag har jag utgått från Macken (den här bloggen), jag har använt Pingdoms mätverktyg och jag har mätt en och samma server (Tyskland). Jag mätt flera gånger för att få ett medelvärde och för att undvika felaktiga värden beroende på tillfälliga nätstörningar. Jag har inte heller gett mig in och finjusterat varenda liten inställning utan utgått från de rekommenderade inställningarna.
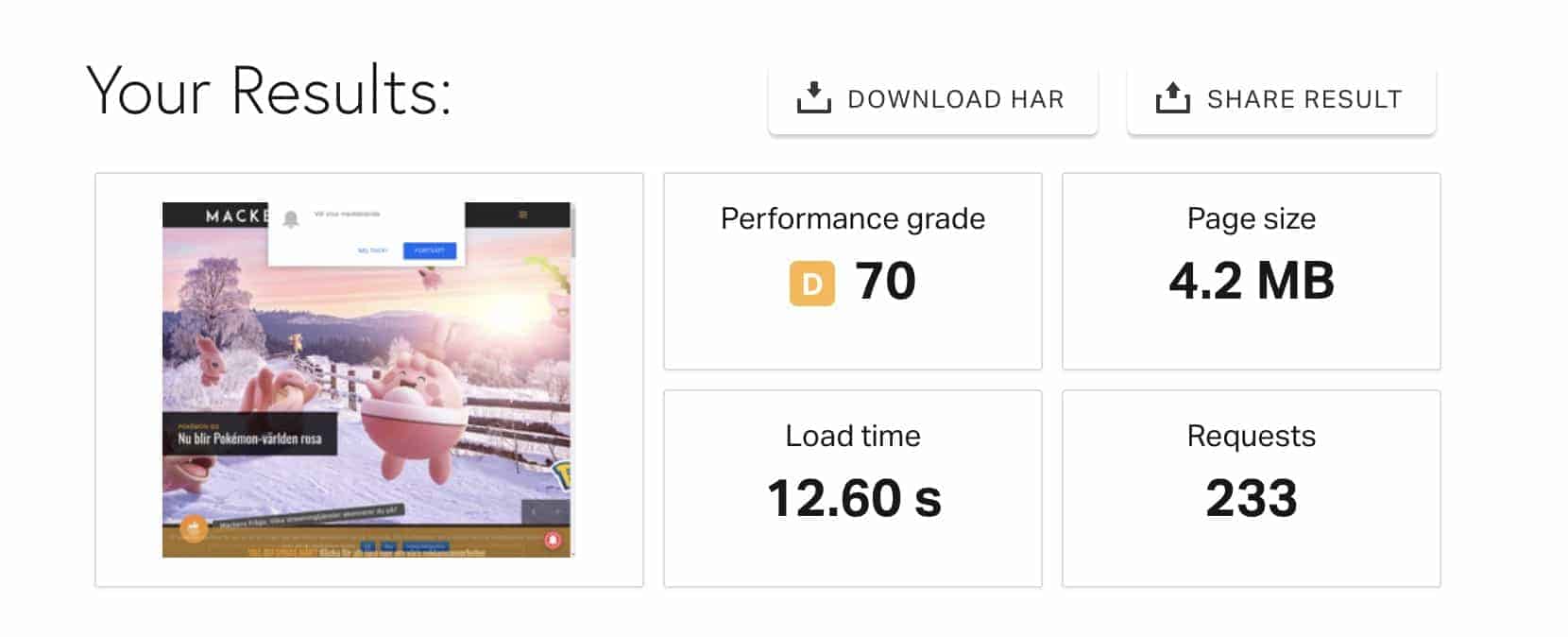
Utan Cache

Helt utan cache-plugin så landar laddningstiden på 12.6 sekunder vilket är allt annat än acceptabelt.
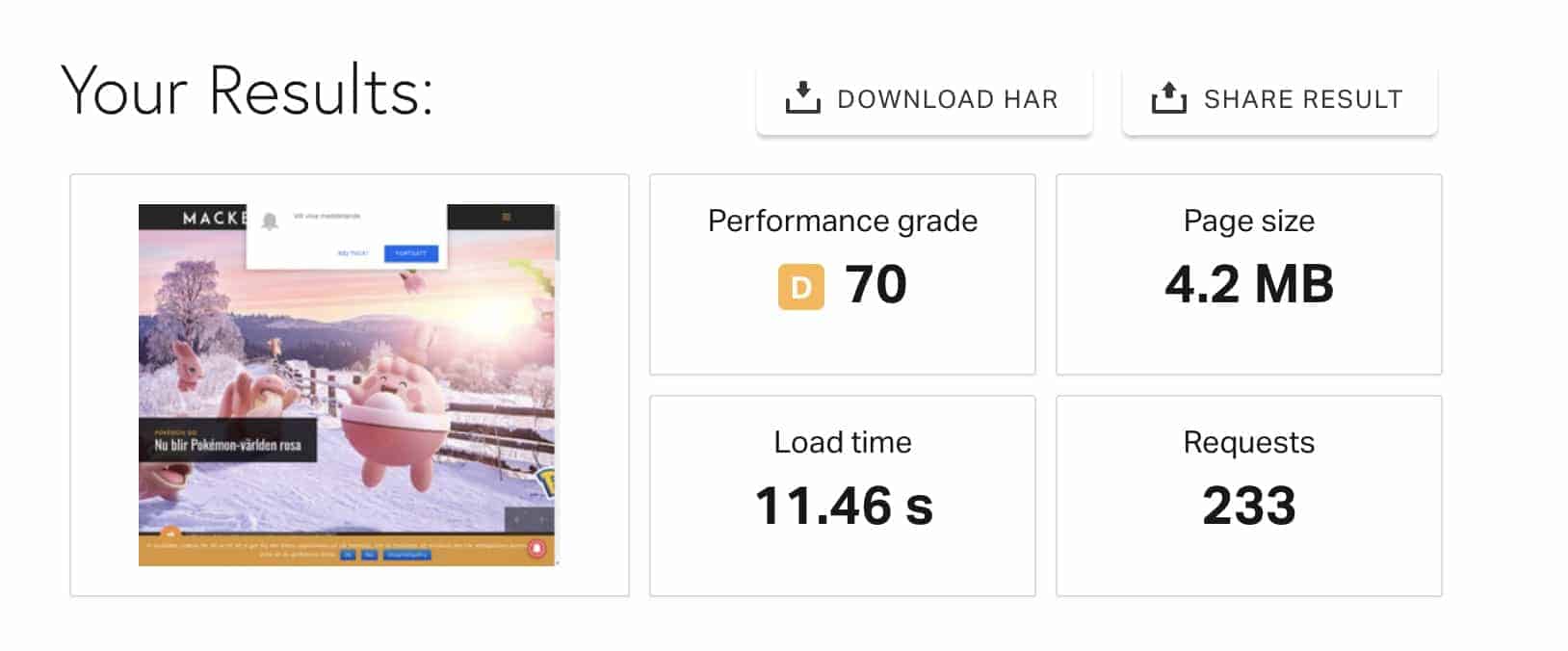
NGinx Cache

NGinx är en mycket enkel cache-plugin som närmast helt saknar inställningar.
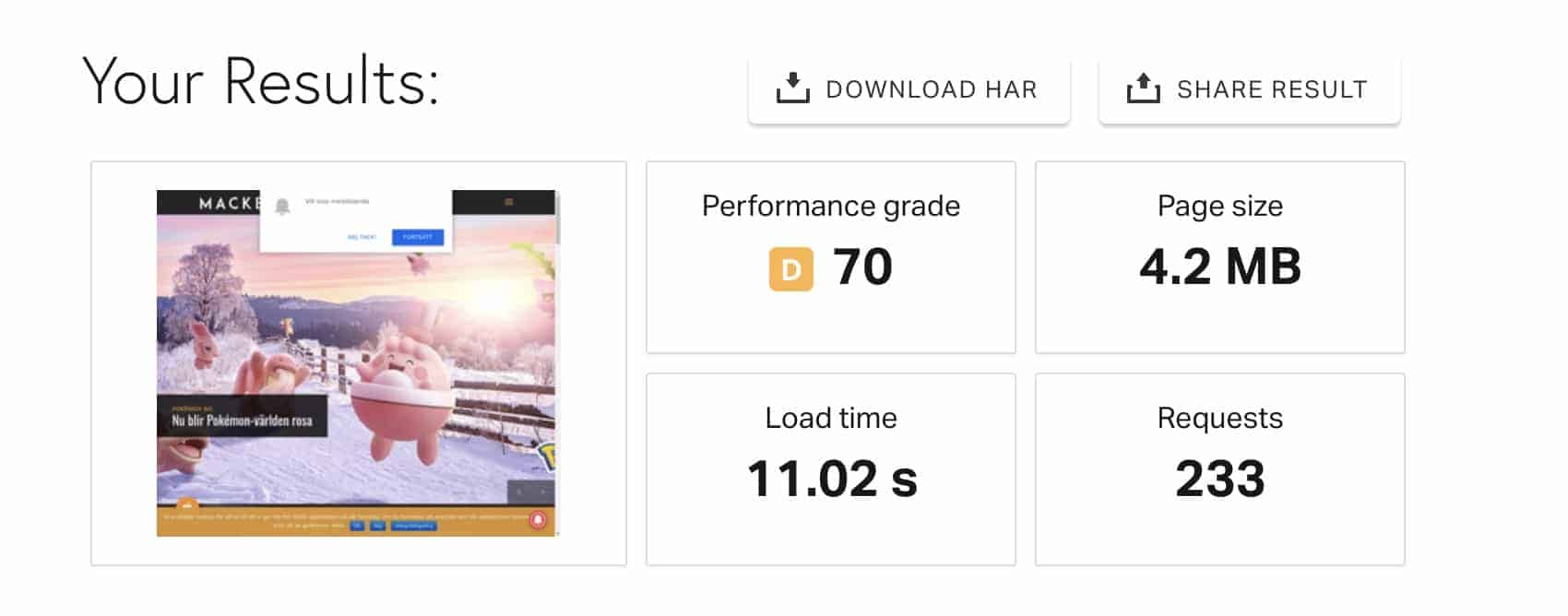
Powered Cache

Powered Cache lovar mycket men levererar inte riktigt det förväntade resultatet.
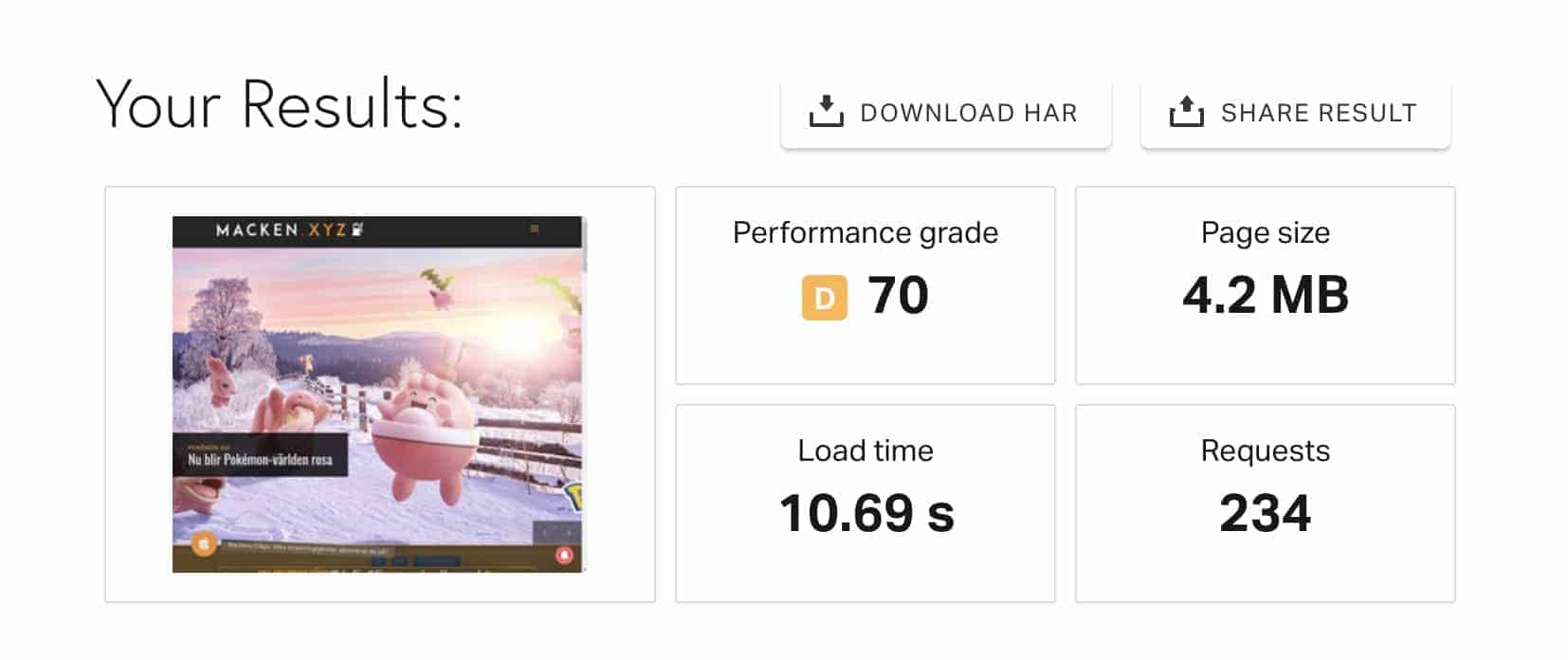
WP Super Cache

WP Super Cache kapar i snitt bort flera sekunder men det är fortfarande långt ifrån det förväntade resultatet.
W3 Cache

W3 Cache är en ofta används cache-plugin och det är förståeligt. VI har nu nära nog kapat ned laddningstiderna till hälften.
JetPack + Super Cache

JetPack är en ofta utskälld Plugin men denna plugin är bättre än sitt rykte. För att få ut max av JetPack så kombinera med en cache-plugin ich det kan löna sug att använda JetPacks CDN-funktion som är gratis. Då lagras och skickas bilder från WordPress servrar. Det kan ge snabbare laddningstider men uppdaterar du dina bilder så tänk på att det inte slår igenom med mindre än att du döper om bilden.
Comet Cache

Comet Cache är också en populär plugin. Lätt att installera, lätt att ställa in ich som synes – den gör ett hyggligt jobb.
WP Fastest Cache

WP Fastest Cache gör skäl för namnet – den är snabbast i Mackens test och den har varit snabbast i flera av våra tester, både nu och tidigare. Enkel att installera, följ de rekommenderade inställningarna så gör den sitt jobb.
Testa själv
Ta nu denna test för vad den är – en översiktlig test som inte gör anspråk på att vara vetenskaplig (skojar du) eller så omfattande att den täcker in alla eventualiteter. Den ger en vink om att olika plugins fungerar olika bra men för att få fram den plugin som fungerar bäst i ditt fall – testa själv. Olika plugins är olika bra på att hantera olika förhållanden, objekt och därmed också olika webbplatser.
Jag raderade den cache som fanns – installerade en plugin – körde en test med Pingdom.
Raderade cachefilen, installerade nästa plugin och så vidare.
Jag körde alla testerna minst 5 gånger, via Pingdom, och valde sedan ut det vanligaste värdet, ett slags medelvärde utan att räkna ut det mer exakt.







0 kommentarer