Nya iOS 10 innehåller inte bara en massa nya funktioner under skalet, saker du inte ser eller saker som du kan aktivera. Grafiskt så skiljer det sig också från iOS 9 på fler punkter och det till det bättre.
Apple har drivit iOS åt olika ytterligheter. IOS 8 drog iväg till ett mycket tunt typsnitt och objekt som var transparenta eller semitransparenta. Personligen något som jag gillar men som faktiskt inte fungerar särskilt bra i ett operativsystem. Du kan ha genomskinlig grafik, tunn text och en lätt, ljus och luftig design när det handlar om en hemsida eller program som är gjort för en stor skärm men det fungerar faktiskt inte i iOS.
Transparenta delar och ett tunt typsnitt kräver yta för att det ska fungera och det har du inte i en iPhone, iPod och eller ens i en iPad. det blir svårläst, otydligt och ansträngande för ögonen. Misslyckat för att uttrycka kort det och koncist.
Bristerna
iOS 9 rättade till en hel del av bristerna. Typsnittet byttes och antalet genomskinliga delar bantades ned samtidigt som knappar och sådan grafik faktiskt fick vara knappar igen. Apple hade provat klickningsbara ytor som bara blev förvirrande. Nu blev iOS ett tydligt, intuitivt operativsystem och Apple har uppenbarligen kört sig av misslyckande med iOS 8.
Det är i det närmaste som om Apple gått hela varvet runt. Från 3D-design, som älskades av Steve Jobs och Scott Forrstall, till mycket nedtonat, diskret och ljust som är Jonny Ives designstil. Kanske rent av för diskret, för nedtonat för färgerna försvann och alla designers vet att färger är ett utmärkt verktyg för att få användaren att flytta ögat dit du vill.
Plattor
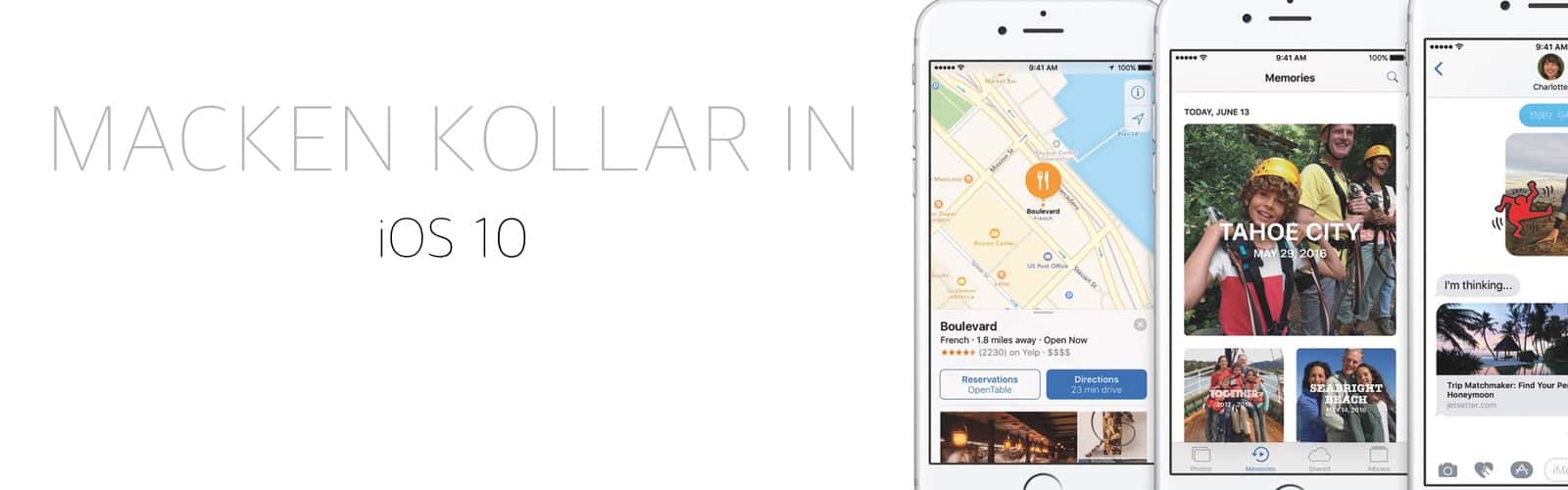
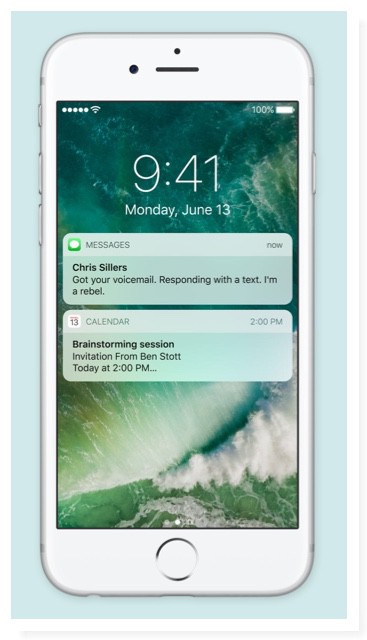
Ta en titt på bilden härintill så ser du skillnaderna. Ikonerna har kvar sina färger, plattorna är inte transparenta och fonterna är inte Helvetica Neue längre. En del av ändringarna, ny font, såg vi redan i iOS 9 som sagt men det är mer färger, mindre genomskinligt och bättre tydlighet i iOS 10.
Det är utan tvekan en utveckling i rätt riktning.




0 kommentarer